イラストレーターで制作したいものが決まったらまずはアートボードを正しく設定しましょう!まずはここから!
今回はWEBデザインの中でもバナー制作の場合を例に解説していきます印刷物の場合はまた異なりますので別ページにて解説しています。
制作物に合わせたアートボードを設定する
新規ドキュメントにてWEBを選択

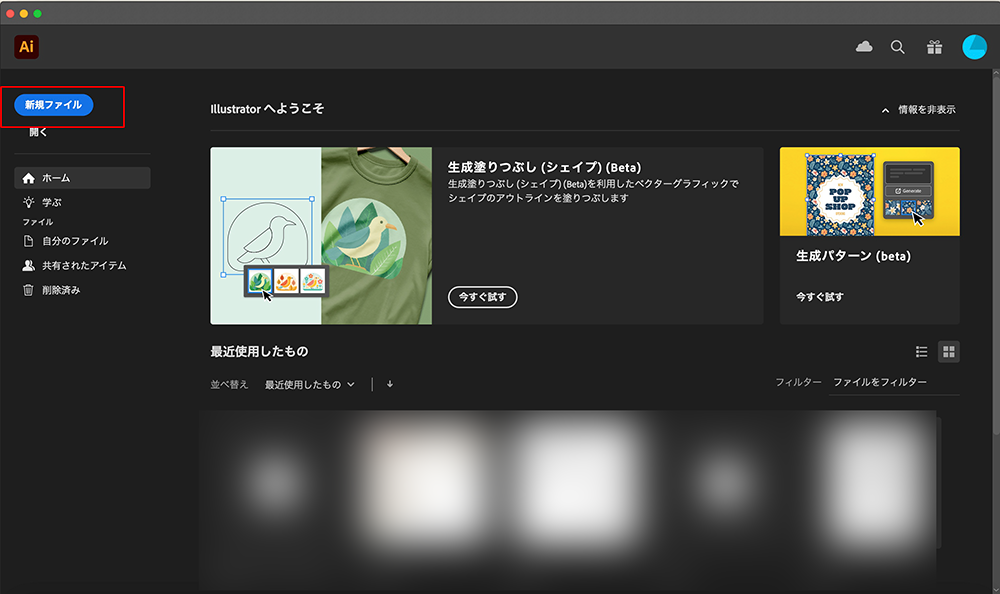
イラストレーターを立ち上げたら左側 新規ファイル をクリック

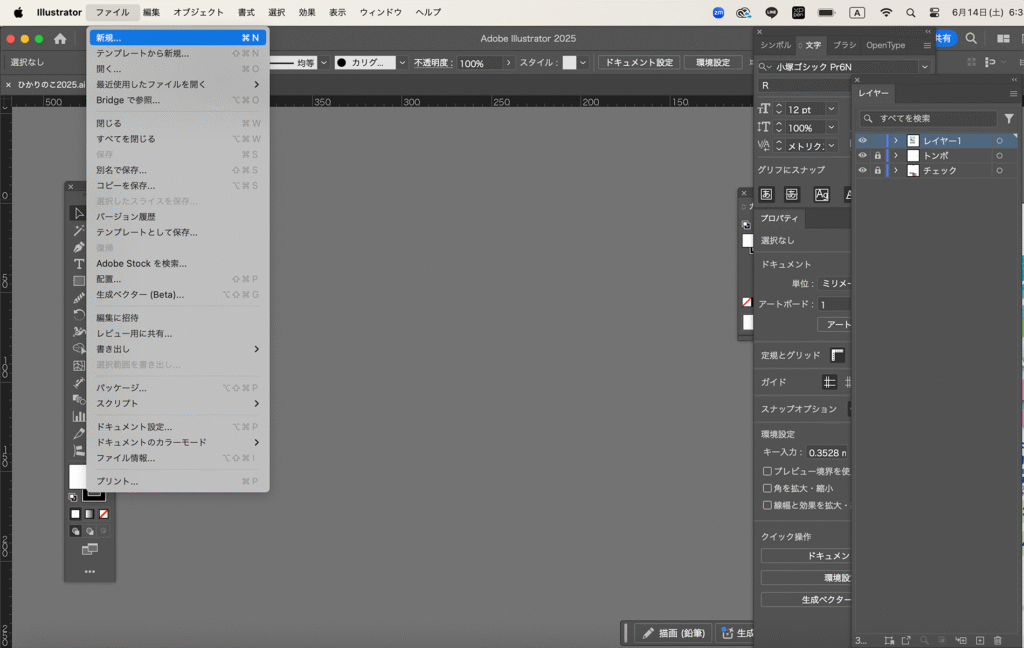
もしすでにファイルを開いている状態から新しくファイルを作成したい時はファイル→新規 から作成します。
詳細の設定

- WEB を選択するとWEBに適した設定になります
- 右側プリセットの設定より 名称設定でファイル名を設定
- 制作物のサイズにあったサイズの幅と高さをピクセルで入力します
- 3で設定したサイズのアートボードを初期設定で何枚つくるかを設定します。後からでも増やせます。今回はPC版とスマホ版違うサイズ2枚のバナー制作を想定するので、初期設定ではPC版サイズ1枚のみの設定にしています。
- WEBの場合はカラーモードはRGBカラーに設定。設定を間違えてCMYKにすると後々想定外の色になってしまうので気をつけましょう。カラーモードについての詳細はこちら
- スクリーンはWEB用には基本的に72ppiでOKです。
- 右下の作成をクリック
豆知識:一般的によく使われるサイズのアートボードはプリセットから
1.ではカスタムサイズを入力しましたが、WEBタブ下のすべてのプリセットを表示をクリックすると一般的によく使われるサイズの一覧が表示されるので活用してください。

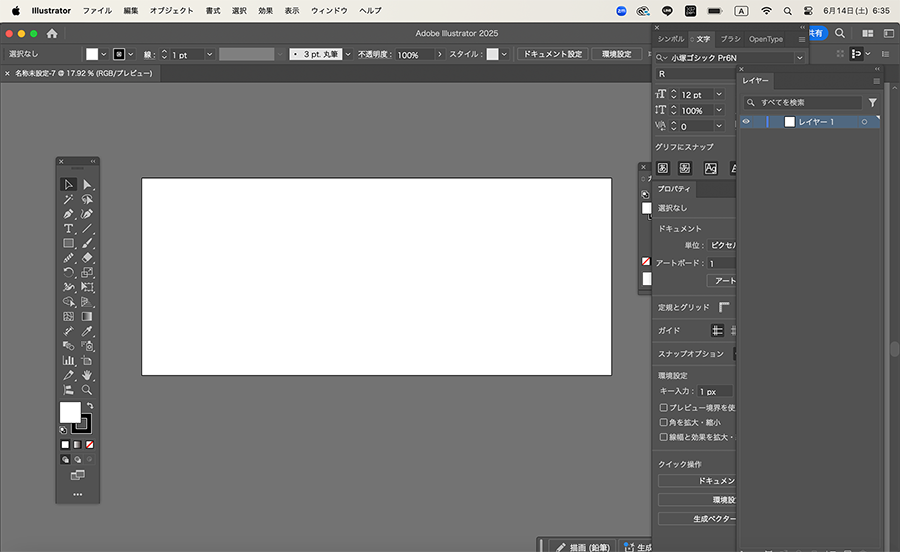
アートボードができました!
アートボードをもう一つ作る
同じファイル内にアートボードを複数作ることで、同じデザインのサイズ違いを作ったりデザインを見比べたりできるので便利です。
今回はスマホ版用アートボードを下に作っていきます。


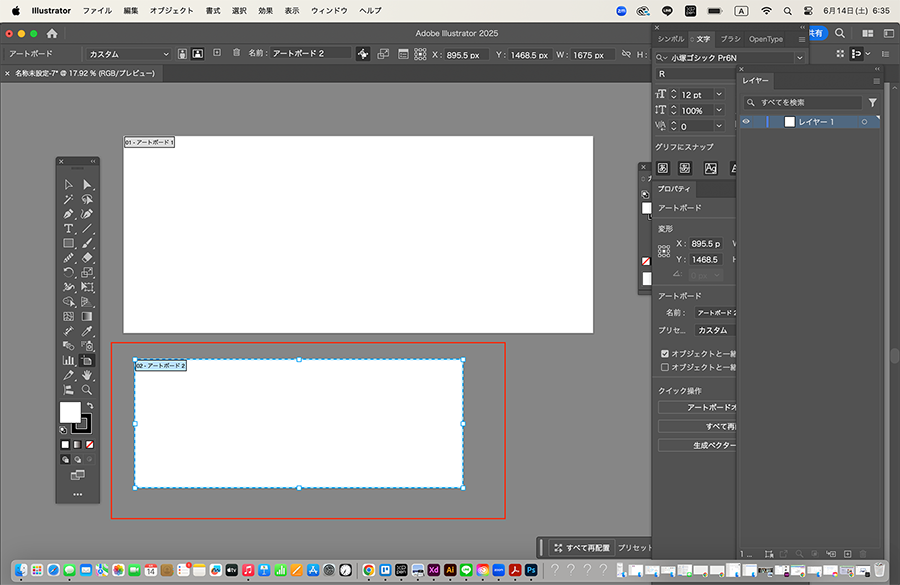
ツールバーのアートボードを選択した状態で任意の場所でクリックしたままドラッグをすると長方形のアートボードができます。
追加したアートボードの設定を整える

ドラッグでは大まかな大きさの設定しかできないので、細かく設定を整えていきます。
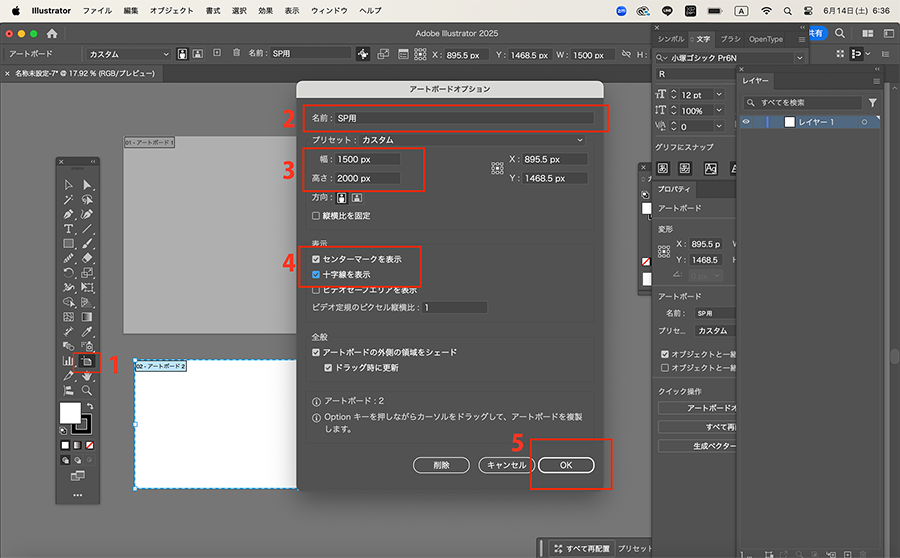
- 左側ツールバーのアートボードツールが選択されている状態でを設定を整えたいアートボードをクリックし選択。青いアウトラインで選択されている状態になります。この状態で今度は左側ツールバーアートボードツールをダブルクリック。アートボードオプションが表示されます。
- アートボードが複数あるので管理用に名前をつけておくと書き出した時にアートボードにつけた名前で書き出されるので便利です
- 任意の幅と高さのサイズにピクセルで数字を入れます
- デザインの必要に応じて、センターがわかるようにセンターマークの表示と十字線を表示にチェックを入れます
- 右下のOKをクリック
豆知識:一般的によく使われるサイズのアートボードはプリセットから
3.ではカスタムサイズを入力しましたが、右側の▼をクリックすると一般的によく使われるサイズの一覧が表示されるので活用してください。

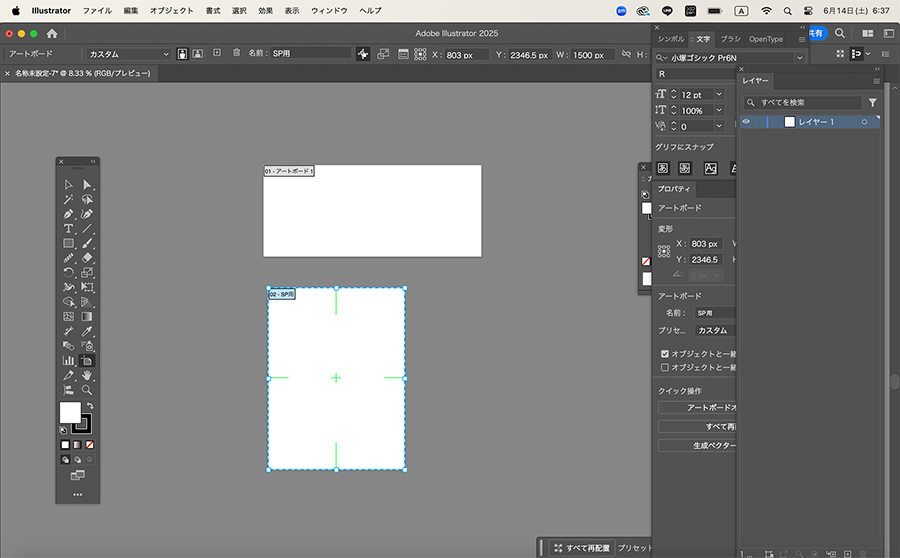
スマホ版と2つのアートボードができました!
ついでに追加したアートボードの設定を整える手順でアートボード1も詳細設定してみましょう!
これでWEBバナーデザイン用のアートボード下準備が整いました!



コメント