制作物に合わせてガイドを設定する
イラストレーターでアートボードを作ったら制作物に合わせてガイドラインを引いていきましょう!
今回は印刷物の中でも制作の機会が多いA4チラシの場合を例に解説していきます。
アートボードの設定についてはこちらで!
セーフティーゾーンの設定
DTP(印刷物)の基礎知識として大切なものの一つにセーフティーゾーンがあります。
セーフティーゾーンとは、印刷会社が印刷した時に若干のズレが発生する可能性があり、
見切れてはいけないものはセーフティーゾーンの内側に入れてくださいね、という範囲のこと。
通常は端から3mm幅が多いですが、印刷会社の入稿規程を確認して設定しましょう。
それでは早速セーフティーゾーンのガイドラインの作り方を説明します!
ますはA4サイズのパスを作成

ガイドラインは・パスの作成→・ガイドラインの作成 という流れで設定します。
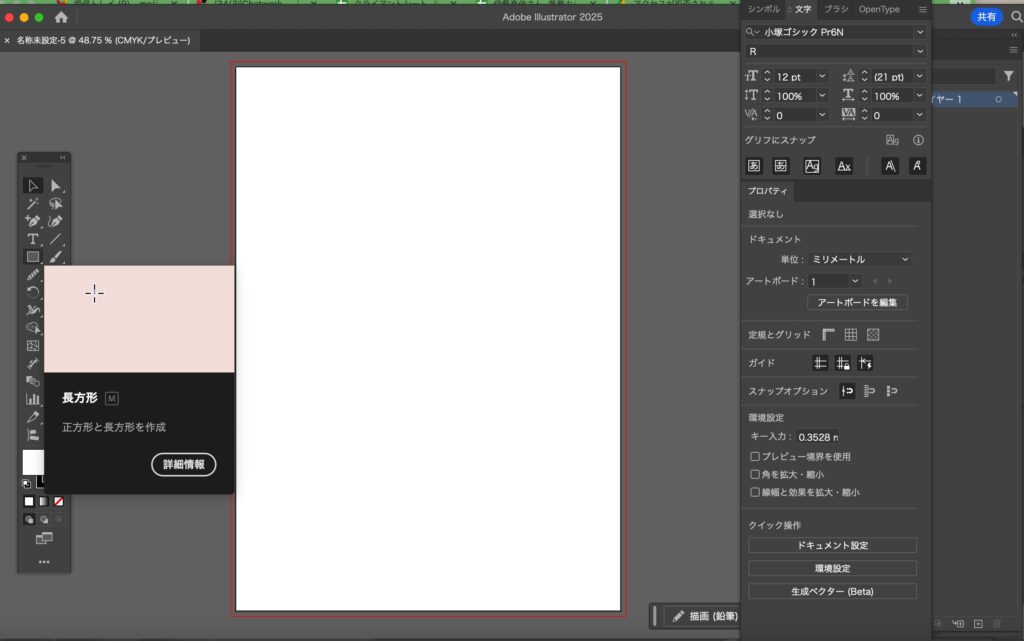
今回はA4サイズの3mm内側にガイドを作りたいので、まずはツールボックスから長方形を選択

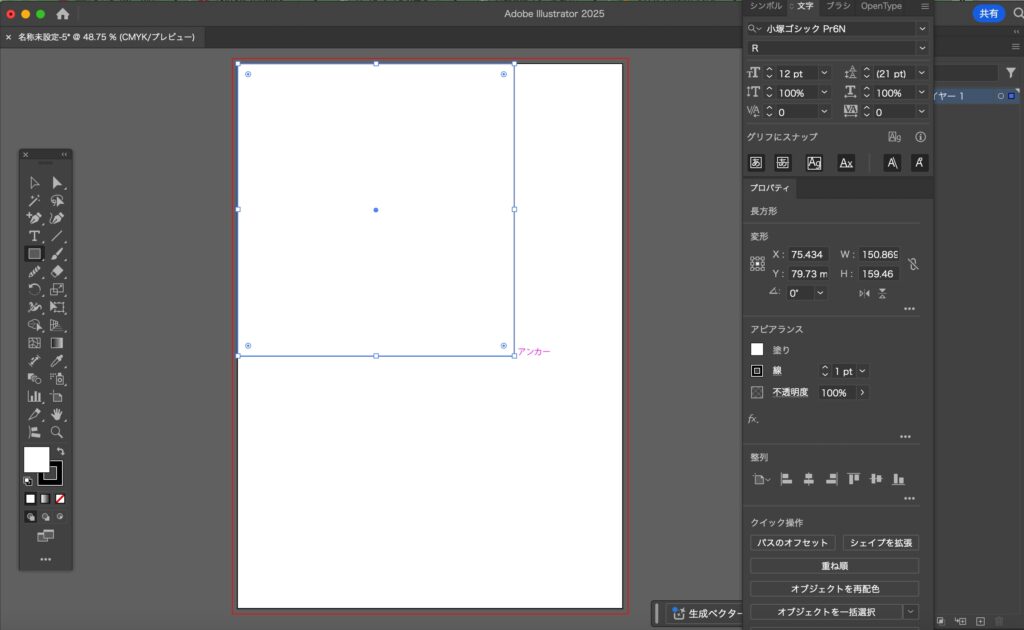
アートボーに合わせてドラッグしA4サイズの長方形を作成します。

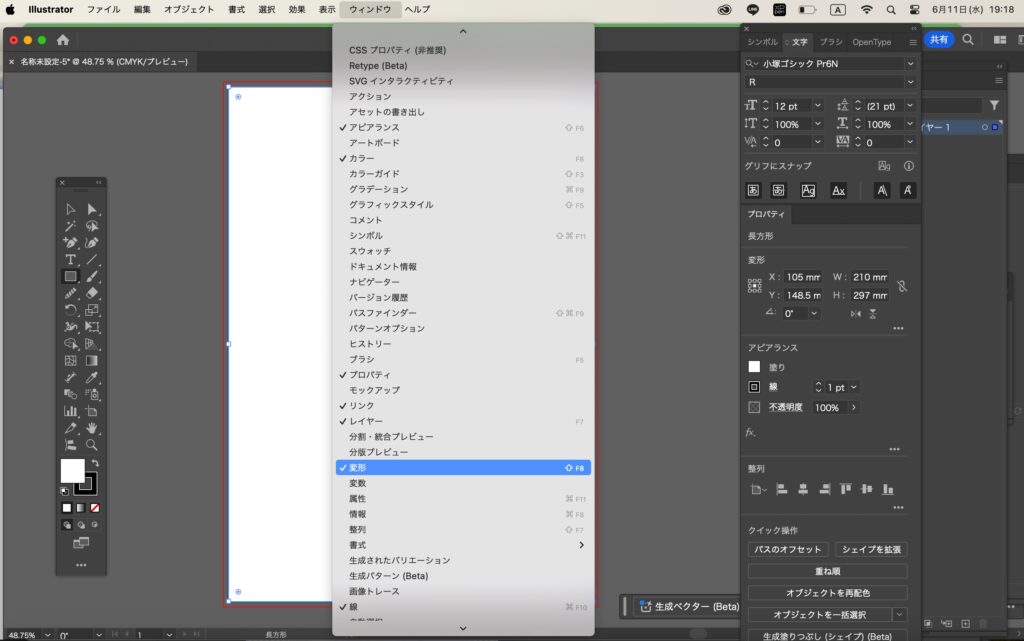
ドラッグでA4サイズにうまく調整できない時はウィンドウから変形を選択
右のボックスプロパティの変形内のチェーンアイコンをクリックしチェーンが外れている状態にし、
A4サイズの横と縦の長さを入力します。 A4はWに210mm、Hに297mmです。
パスのオフセットを使ってA4サイズの3mm内側のパスを作成

豆知識 - パスのオフセットとは-
Adobe Illustrator(イラストレーター)の「パスのオフセット」とは、選択したパス(線や図形)から一定の距離を保って、外側または内側に複製された新しいパスを作る機能です。
先ほど制作したA4サイズの長方形パスから3mm内側のパスを作っていきます。
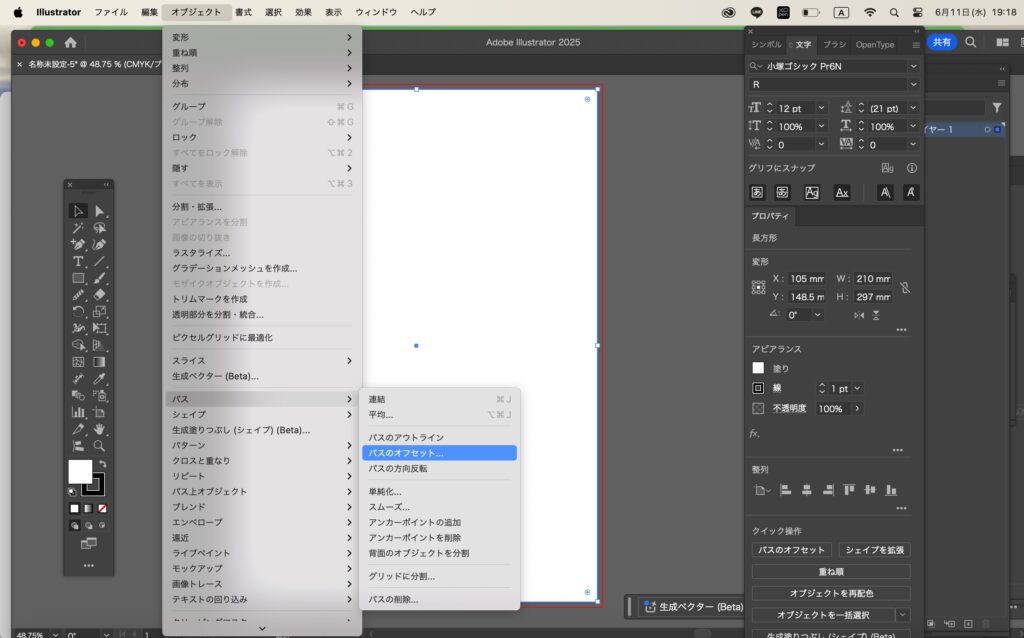
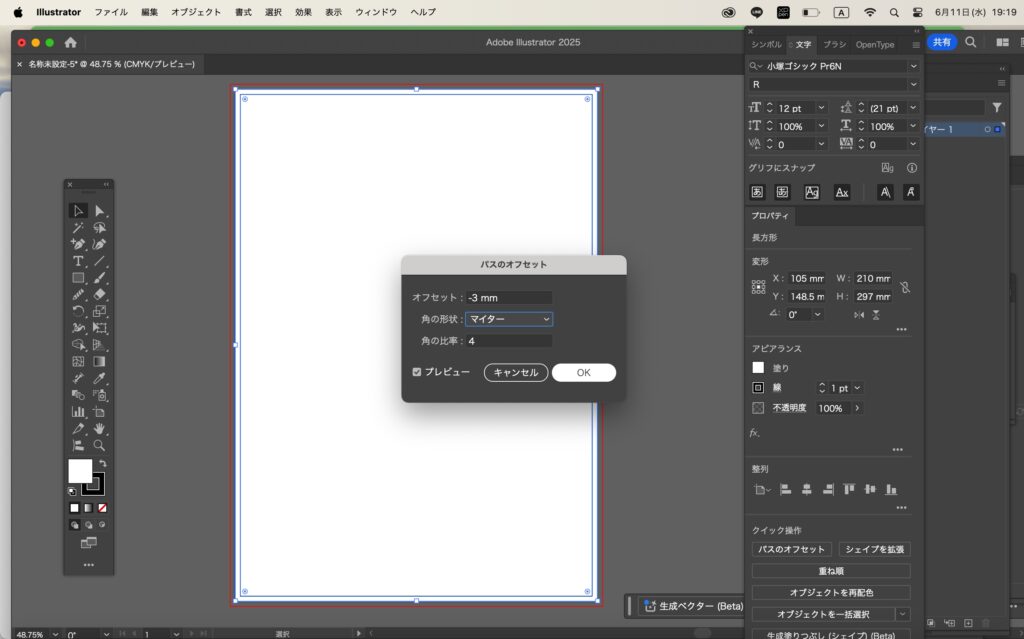
A4のパスを選択した状態でオブジェクト→パス→パスのオフセットを選択すると、下のようなボックスが開きます。

オフセットに現状のパスからどのくらい離れているパスを作るかを入力します。
今回は3mm内側なので「-3mm」
角の形状は「マイター」
角の比率は「4」
の状態にします。
プレビューにチェックをして出来上がりを確認しOKを押すと元のA4のパスとその内側に-3mmのパスが2つできました。

外側のパスは不要なので選択→delateで削除し-3mmのパスだけ残しておきましょう。
豆知識 -マイターとは-
角の形状には3種類あります。
| 名前 | 形状 | 特徴 |
|---|
| マイター(Miter) | とがった角になる | 鋭い尖りができる(細長くなることも) |
| ラウンド(Round) | 丸く処理される | 柔らかい見た目 |
| ベベル(Bevel) | 角を斜めにカット | 直線的・硬めな印象、角が平らになる |
豆知識 -角の比率とは-
鋭い角のとがり具合を調整できます。数値を上げると角が尖ります。
パスをガイド化する

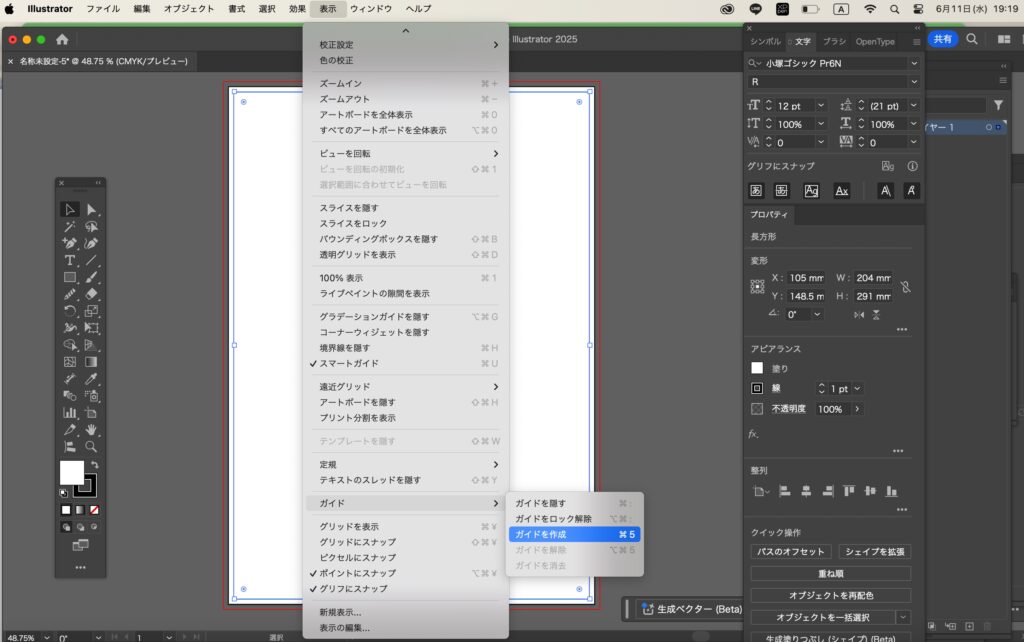
作成した-3mmの長方形を選択したら表示→ガイド→ガイドを作成をクリック
もしくは⌘5(mac)でガイド化します。
豆知識
このままではガイドラインが動いてしまい製作時の邪魔になるので
・表示→ガイド→ガイドをロック もしくは⌘⌥:(mac)でロックをかけておきましょう
・ガイドの修正やコピーをしたい場合は表示→ガイド→ガイドをロック解除 もしくは⌘⌥:(mac)
・ガイドの削除をしたい場合はガイドのロック解除後、表示→ガイド→ガイドを解除 もしくは⌘⌥5(mac)でパスに戻ります
・制作作業中、ガイドを一時的に非表示にしてデザインの確認をしたいことも多いと思います。その時は表示→ガイド→ガイドを隠す/ガイドを表示 もしくは⌘5(mac)で隠したり表示したりが可能です。頻繁に使用することになると思うのでショートカットキーを覚えておくといいでしょう。

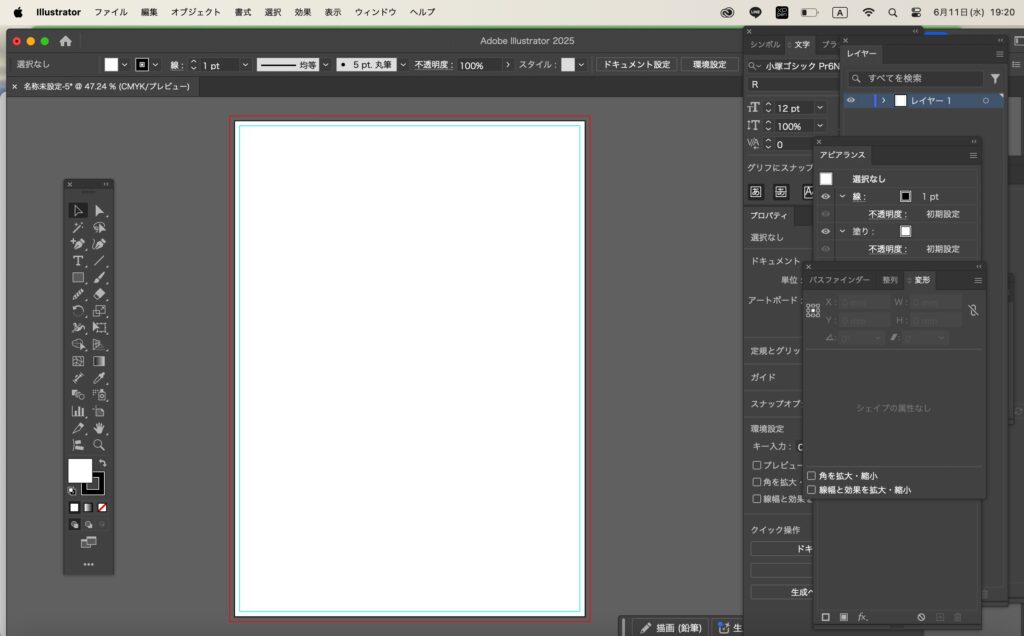
このようにパスが水色になったらガイド化され、印刷やPDF、jpgなどに書き出しした時に見えない状態になります。
同じ要領でデザイン領域のガイドも設定していきましょう

先ほどは印刷のセーフティーゾーンのガイドラインを設定しましたが、
余白の設定
余白がなくギリギリに配置したデザインは読みづらく美しくありません。
余談ですがCanvaなどで誰でもある程度のデザインが作れる時代になりましたが、
それでも素人のデザインかプロのデザインかは一目瞭然。
一番のポイントはこの余白だと感じています。
社内の方がcanvaで作ったんだな、と一発でわかるチラシは余白がなくチラシの端ギリギリまで情報が詰まっている場合が多いですね。
情報量やデザインに合わせて、A4の端から-10mm〜15mmくらいに設定すると美しいですが、
あえておしゃれにぎゅっと内側に寄せるデザインもありますのでお好みで調整してください。
セクションの設定
企業情報のセクション、見出しのセクション、図表のセクション、などセクションを分たい場合や情報を横並びで揃えたい場合などもガイドラインは役立ちます。
パスからガイドが作成できるので、必要に応じて長方形だけでなくパスツールや楕円形ツールなど使いやすいパスを使用してガイド化していきましょう。

センターマークと十字線
中心も大切なガイドとなってきますのでセンターマークと十字線を表示させておきましょう。

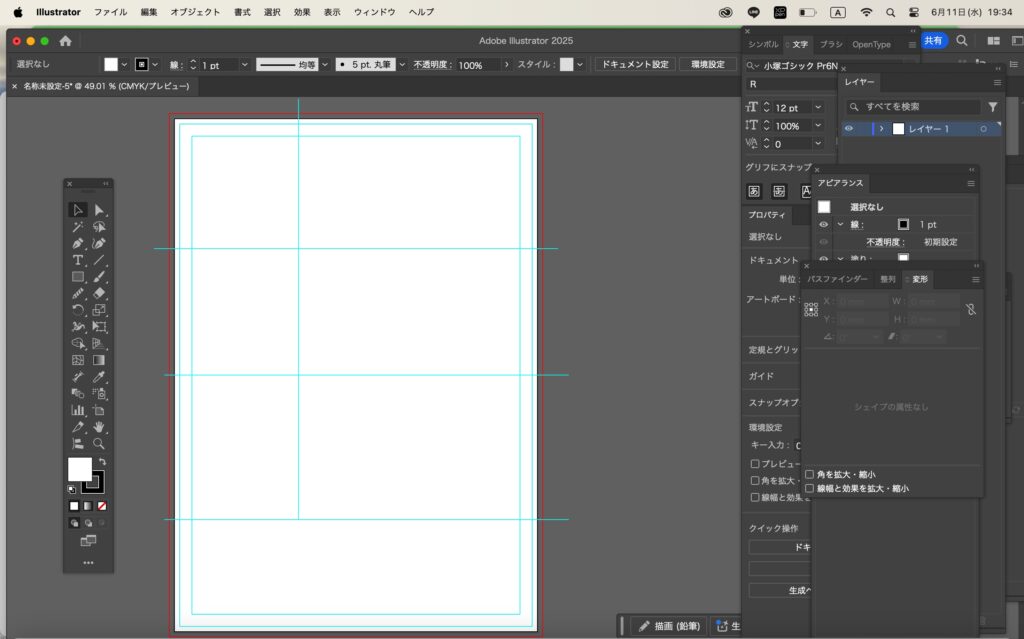
左のツールバーからアートボードオプション→表示→センターマークを表示と十字線を表示のボックスにチェック→OK

このような中心線が表示されます

ガイドと塗り足しを表示させるとこんな感じです!
さぁデザイン制作をする下準備が整いました!


コメント